Cleave.js In React . As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. How to integrate cleave.js with react. The idea is to provide an easy way to increase input field readability by formatting your typed data. By using this library, you won't need to. In this video you will learn how to automatically format you input content when you are. The cleave.js library in javascript helps in formatting input text. Formatting the typed data improves. It’s great in pure javascript but can also be used in react and angular. You can also check the github page to see how to use it in other. Contribute to nosir/cleave.js development by creating an account on github. This tutorial is about how to use the cleave.js library with react. Format input text content when you are typing.
from blog.logrocket.com
How to integrate cleave.js with react. The idea is to provide an easy way to increase input field readability by formatting your typed data. You can also check the github page to see how to use it in other. By using this library, you won't need to. In this video you will learn how to automatically format you input content when you are. Contribute to nosir/cleave.js development by creating an account on github. Formatting the typed data improves. Format input text content when you are typing. It’s great in pure javascript but can also be used in react and angular. As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within.
Formatting form inputs with Cleave.js and React LogRocket Blog
Cleave.js In React How to integrate cleave.js with react. It’s great in pure javascript but can also be used in react and angular. How to integrate cleave.js with react. Formatting the typed data improves. Format input text content when you are typing. In this video you will learn how to automatically format you input content when you are. As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. You can also check the github page to see how to use it in other. Contribute to nosir/cleave.js development by creating an account on github. The idea is to provide an easy way to increase input field readability by formatting your typed data. This tutorial is about how to use the cleave.js library with react. The cleave.js library in javascript helps in formatting input text. By using this library, you won't need to.
From codesandbox.io
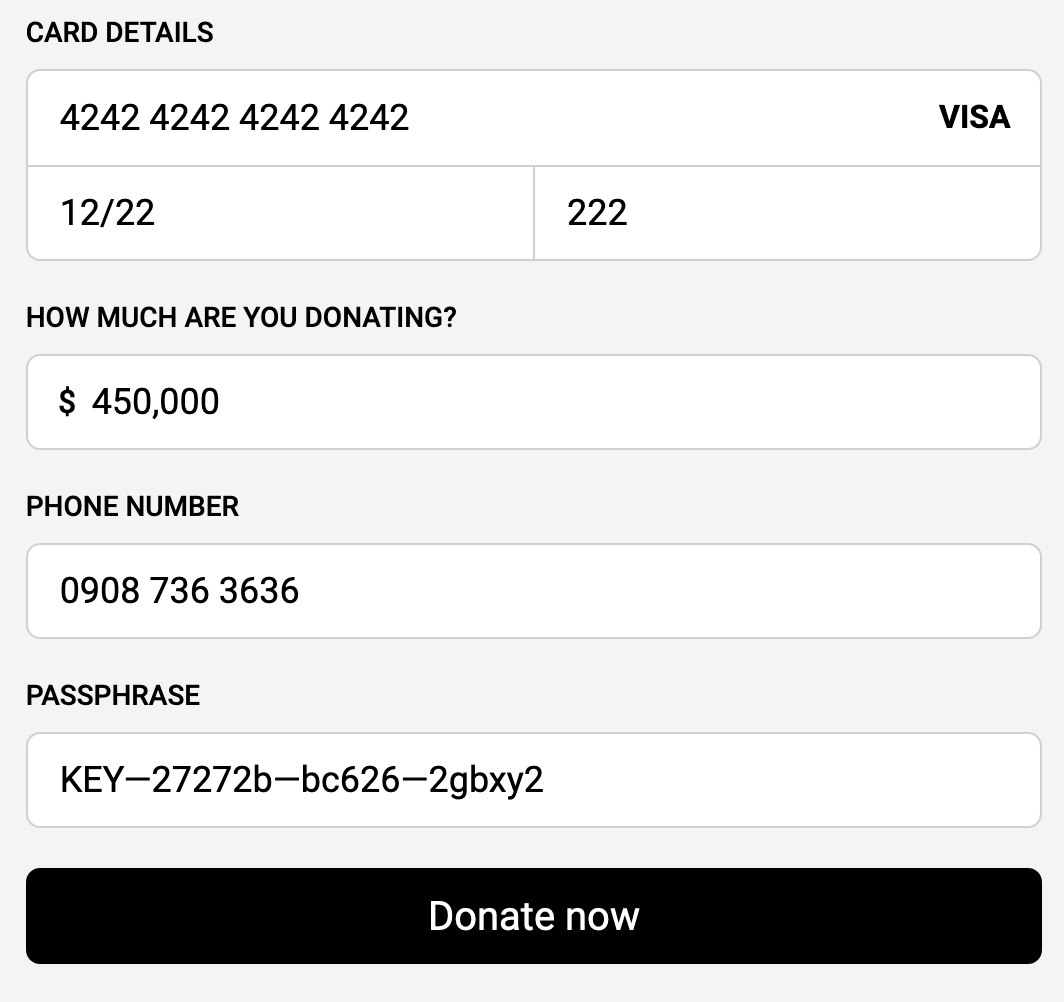
Material UI with Reacthookform and Cleave Codesandbox Cleave.js In React Format input text content when you are typing. By using this library, you won't need to. How to integrate cleave.js with react. The idea is to provide an easy way to increase input field readability by formatting your typed data. This tutorial is about how to use the cleave.js library with react. It’s great in pure javascript but can also. Cleave.js In React.
From www.youtube.com
Master Rendering Lists in React.js A Comprehensive Guide of React js Cleave.js In React The idea is to provide an easy way to increase input field readability by formatting your typed data. In this video you will learn how to automatically format you input content when you are. You can also check the github page to see how to use it in other. By using this library, you won't need to. The cleave.js library. Cleave.js In React.
From www.hongkiat.com
Format Input Fields Automatically with Cleave.js Hongkiat Cleave.js In React You can also check the github page to see how to use it in other. The cleave.js library in javascript helps in formatting input text. It’s great in pure javascript but can also be used in react and angular. The idea is to provide an easy way to increase input field readability by formatting your typed data. Contribute to nosir/cleave.js. Cleave.js In React.
From github.com
Is there a way to use this with Redux Form? · Issue 159 · nosir/cleave Cleave.js In React This tutorial is about how to use the cleave.js library with react. Contribute to nosir/cleave.js development by creating an account on github. How to integrate cleave.js with react. It’s great in pure javascript but can also be used in react and angular. The idea is to provide an easy way to increase input field readability by formatting your typed data.. Cleave.js In React.
From morioh.com
Formatting form inputs with Cleave.js and React Cleave.js In React By using this library, you won't need to. Format input text content when you are typing. You can also check the github page to see how to use it in other. In this video you will learn how to automatically format you input content when you are. How to integrate cleave.js with react. The idea is to provide an easy. Cleave.js In React.
From www.youtube.com
Cleave JS YouTube Cleave.js In React As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. How to integrate cleave.js with react. Contribute to nosir/cleave.js development by creating an account on github. The idea is to provide an easy way to increase input field readability by formatting your typed data. It’s great in pure javascript. Cleave.js In React.
From blog.logrocket.com
Formatting form inputs with Cleave.js and React LogRocket Blog Cleave.js In React Formatting the typed data improves. As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. How to integrate cleave.js with react. Format input text content when you are typing. Contribute to nosir/cleave.js development by creating an account on github. It’s great in pure javascript but can also be used. Cleave.js In React.
From dev.to
How to use Cleave.js in Angular application? DEV Community Cleave.js In React In this video you will learn how to automatically format you input content when you are. The cleave.js library in javascript helps in formatting input text. You can also check the github page to see how to use it in other. Format input text content when you are typing. It’s great in pure javascript but can also be used in. Cleave.js In React.
From www.youtube.com
JavaScript Introduction to Cleave.js library YouTube Cleave.js In React How to integrate cleave.js with react. The idea is to provide an easy way to increase input field readability by formatting your typed data. Formatting the typed data improves. By using this library, you won't need to. It’s great in pure javascript but can also be used in react and angular. In this video you will learn how to automatically. Cleave.js In React.
From ziontutorial.com
React JS CRUD Application React JS Tutorial React Hooks JSON Cleave.js In React Contribute to nosir/cleave.js development by creating an account on github. You can also check the github page to see how to use it in other. By using this library, you won't need to. As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. How to integrate cleave.js with react.. Cleave.js In React.
From www.youtube.com
CLEAVE.JS La manera más fácil de formatear el valor de tus inputs Cleave.js In React The cleave.js library in javascript helps in formatting input text. This tutorial is about how to use the cleave.js library with react. Format input text content when you are typing. As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. Formatting the typed data improves. You can also check. Cleave.js In React.
From github.com
wrong cursor position on backspace press in react numeric field · Issue Cleave.js In React You can also check the github page to see how to use it in other. Formatting the typed data improves. This tutorial is about how to use the cleave.js library with react. The cleave.js library in javascript helps in formatting input text. The idea is to provide an easy way to increase input field readability by formatting your typed data.. Cleave.js In React.
From www.yixao.com
Cleave.jsWeb表单开发之实时格式化显示 艺宵网 Cleave.js In React You can also check the github page to see how to use it in other. How to integrate cleave.js with react. In this video you will learn how to automatically format you input content when you are. By using this library, you won't need to. Formatting the typed data improves. Format input text content when you are typing. This tutorial. Cleave.js In React.
From www.producthunt.com
Cleave.js Product Information, Latest Updates, and Reviews 2024 Cleave.js In React In this video you will learn how to automatically format you input content when you are. By using this library, you won't need to. It’s great in pure javascript but can also be used in react and angular. You can also check the github page to see how to use it in other. This tutorial is about how to use. Cleave.js In React.
From github.com
[Bug Report] Use Cleave.js for mask Number · Issue 6910 · vuetifyjs Cleave.js In React Contribute to nosir/cleave.js development by creating an account on github. Format input text content when you are typing. It’s great in pure javascript but can also be used in react and angular. By using this library, you won't need to. This tutorial is about how to use the cleave.js library with react. How to integrate cleave.js with react. You can. Cleave.js In React.
From github.com
how to apply cleave.js format for multiple input with one class · Issue Cleave.js In React The idea is to provide an easy way to increase input field readability by formatting your typed data. Contribute to nosir/cleave.js development by creating an account on github. It’s great in pure javascript but can also be used in react and angular. How to integrate cleave.js with react. Format input text content when you are typing. As far as front. Cleave.js In React.
From www.yixao.com
Cleave.jsWeb表单开发之实时格式化显示 艺宵网 Cleave.js In React It’s great in pure javascript but can also be used in react and angular. Contribute to nosir/cleave.js development by creating an account on github. In this video you will learn how to automatically format you input content when you are. The idea is to provide an easy way to increase input field readability by formatting your typed data. By using. Cleave.js In React.
From www.yixao.com
Cleave.jsWeb表单开发之实时格式化显示 艺宵网 Cleave.js In React As far as front end framework and library compatibility are concerned, cleave.js can be used with react.js as a component within. By using this library, you won't need to. It’s great in pure javascript but can also be used in react and angular. Formatting the typed data improves. This tutorial is about how to use the cleave.js library with react.. Cleave.js In React.